未経験でも時間や場所が選べるスキルを
フリーランスコース
累計指導実績 50,000 ※2名以上
オンラインで安全安心



未経験でも時間や場所が
選べるスキルを
フリーランス
コース
累計指導実績 50,000 ※2名以上
オンラインで安全安心




キャンペーン実施中
最大81,000円(税込)相当のレッスンが無料※3
最大2レッスンをプレゼント
延長した期間を利用して、さらなる応用スキルの習得や
自身の作品にさらに磨きをかけることも可能!
期間:2026-01-31 まで
適用条件:上記期間中に無料カウンセリングを予約いただき、無料カウンセリング実施後2週間以内のご入会
キャンペーン実施中
最大64,900円OFF※3
通常料金から最大64,900円(税込)割引で受講可能。
お得にプログラミングを学べるチャンス!
期間:2026-01-15 まで
適用条件:上記期間中に無料カウンセリングを予約いただき、無料カウンセリング実施後2週間以内のご入会
フリーランスコースとは
フリーランスコースでは、Webデザインとコーディングの技術を学び、即戦力として活躍できる人材を目指します。
- デザインからフロントまでの幅広いスキルが身につく
- 顧客・ユーザーのニーズを踏まえた制作スキルを取得
- 実際の案件の獲得~納品までの実践的ケーススタディ
具体的には、技術的な解決策が顧客のビジネスにどう貢献するかを提案できる能力と、顧客やユーザーのニーズを正確に把握し適切なソリューションを策定・実行できる能力を身につけます。
また、顧客の依頼背景や意図を理解し、具体的なデザインカンプ作成やWebサイト制作の経験を通じて、実践的なスキルを獲得します。
即戦力のIT人材への3ステップのカリキュラム


デザイン理論、顧客理解、デザインツール、デザインカンプ作成
まずはデザインの理論から学び、PhotoshopとFigmaを使い、デザインのスキルを身につけます。
Figmaでデザインカンプを制作することで、Webデザインの仕事を体験します。
学習目標
Webデザイナーに必要な基礎スキルと、顧客やユーザーの要望を汲み取り、問題解決のためのデザインスキルを身につけます。
学習内容
案件獲得基礎 / デザイン理論
Photoshop / Figma
GitHub / HTML / CSS
学習手順
体系的に基本的なデザイン技術を習得します。一通りのスキルを身につけ、要件定義からデザインカンプが作成できるスキルを身につけます。
フロントエンド学習、WordPressでWebサイト構築
Webデザインを理解する上でフロントの開発工程を学習し、自ら実装できるようにします。
そのため応用学習ではWordPressでサイトの制作ができるレベルまでを目標とします。
学習目標
基礎学習で習得したデザインスキルをさらに活かすため、フロントエンドの知識を身につけます。
デザインしたものが、どの様に実装されるか理解します。
学習内容
HTML / CSS / JavaScript
WordPress / PHP
学習手順
フロントエンドの基礎学習から、WordPressでサンプルWebサイトの開発まで行います。
インストラクターは答えを教えず、随時レビューを行い完成へと導きます。
WordPress実践、案件獲得実践
Webデザイン〜WordPressの実装までを一人で行えるようになります。
ここまでのスキルを身につけると実案件の獲得〜納品までを行う事ができます。
学習目標
Webサイト開発案件の獲得〜納品までができるように、クライアントの要件を正確に読み取り、WordPressで要件通りの開発が行えることを目標としています。
学習内容
Webサイト「SAMURAI UNIVERSITY」
WordPressのケーススタディ
案件獲得実践
学習手順
実案件ベースのケーススタディを通じて、クライアントの要件に沿ったWebサイトをWordPressで制作します。
見積もり、提案、納品などの営業スキルも学びます。
基礎学習 1-2ヶ月目
案件獲得基礎 の カリキュラム

学習目標
・案件を獲得するための具体的なアクションを理解する
学習目的
・フリーランスになる上で知っておくべき前提知識を学ぶ
使用言語・ツール
・クラウドソーシングサイト
演習内容
・案件を獲得するためのマインドセット
・営業をかける前の事前準備
・クラウドソーシングサイトでの応募方法の仕方
デザイン理論 の カリキュラム

学習目標
・デザインの最低限の基礎知識を理解する
学習目的
・デザイン未経験者が学ぶべき初歩的なデザイン
およびWebデザインの基礎教養を学ぶこと
使用言語・ツール
・Photoshop,Illustrator
演習内容
・デザインの最低限の基礎知識
・Webサイトの種類とデザイン
・ノンコーディングでWebサイトを作る方法
Photoshop の カリキュラム

学習目標
・教材中の広告バナーの完成
学習目的
・Photoshopの基本的な操作方法を実践的に学ぶ
使用言語・ツール
・Photoshop
演習内容
・Photoshopの基本的な操作方法
・Photoshopを使ってバナーを作成する方法
・写真の見栄えを良くするための加工方法
Figma基礎 の カリキュラム

学習目標
・教材中のサンプルサイトの完成
学習目的
・Figmaを用いたWebサイトをデザインできるようになる
使用言語・ツール
・Figma
演習内容
・コンポーネントを使ったオブジェクト作成
・プロトタイプを使ったインタラクティブ作成
・Figmaを使ったWebサイトのデザイン制作
Figma実践 の カリキュラム

学習目標
・顧客の要望とニーズを理解し、それをデザインに反映する
学習目的
・ターゲットユーザーを明確に特定し、ユーザーが求める
コンテンツや機能を実装するスキルを身につける
使用言語・ツール
・Figma
演習内容
・複数ページのWebサイトデザインの制作
・クライアントの要望をデザインに反映する
・ユーザーニーズを考えデザインをする
応用学習 3-4ヶ月目
GitHub の カリキュラム

学習目標
・主流のバージョン管理ツールであるGitの基礎コマンドを
使えるようになる
学習目的
・バージョン管理システムを扱えるようにする
使用言語・ツール
・Git / GitHub
演習内容
・Githubの登録、リポジトリの作成
・add,commit,diff,push,status,rm
・ブランチ、マージ
・プルリクエスト
HTML / CSS の カリキュラム

学習目標
・教材中のサンプルサイトの完成
学習目的
・HTML / CSSを用いた静的なサイトを作成できるようになる
使用言語・ツール
・Visual Studio Code / HTML / CSS
演習内容
・Visual Studio Codeでローカル開発環境を構築する
・教材を見ながらコーポレートサイトを作る
・模写コーディング※ でプロフィールサイトを作る
※既存のサイトの見た目を真似てコーディングすること
JavaScript の カリキュラム

学習目標
・JavaScriptを使い、作成したサイトに動きを付けることができる
学習目的
・カルーセルやモーダルなど、静的なWebサイトへの動きのつけ方を学ぶ
使用言語・ツール
・Visual Studio Code / JavaScript / JQuery
演習内容
・教材を見ながらタイピングアプリを作る
・HTML / CSSで作成したコーポレートサイトに動きを付ける
・模写コーディング※でプロフィールサイトを作る
※既存のサイトの見た目を真似てコーディングすること
WordPress基礎 の カリキュラム

学習目標
・教材中のサンプルサイトの完成
学習目的
・WordPressでWebサイトを作成するために必要な知識や技術を学ぶ
使用言語・ツール
・WordPress / HTML / CSS / Visual Studio Code
演習内容
・WordPressでWebサイトを開発する方法
・美容室サイトをインターネット上に公開する
PHP基礎 の カリキュラム

学習目標
・PHPを使い、Webサイト開発の基礎知識を身につける
学習目的
・多くのプログラミング言語に共通する基礎知識や
PHPの各種関数の使い方を学ぶ
使用言語・ツール
・PHP
演習内容
・PHPの基本的な使い方
・データの扱い方を学ぶ
・変数、配列、関数、クラスを理解する
実践学習 5-6ヶ月目
WordPress応用のカリキュラム

学習目標
・教材中のサンプルサイトの完成
学習目的
・HTMLのWebサイトをWordPressテーマとして認識させる方法を学ぶ
使用言語・ツール
・WordPress / HTML / CSS / Visual Studio Code / PHP
演習内容
・WordPressサイトが表示される技術的な仕組みを知る
・WordPressでWebサイトを作成する全行程を理解する
・WordPressの移行に必要なデータと手動での移行手順
実践学習の概要

学習目標
・クライアントの要件通りにWordPress開発が行えること
学習目的
・クライアントからの要件を正確に把握し、それをもとにした効果的な提案ができる能力を身につける
使用言語・ツール
・Figma / WordPress / HTML / CSS / Visual Studio Code / PHP
演習内容
・実案件ベースのケーススタディ
・見積もり、提案、納品などの営業スキル
・WordPressを用いたWebサイト開発
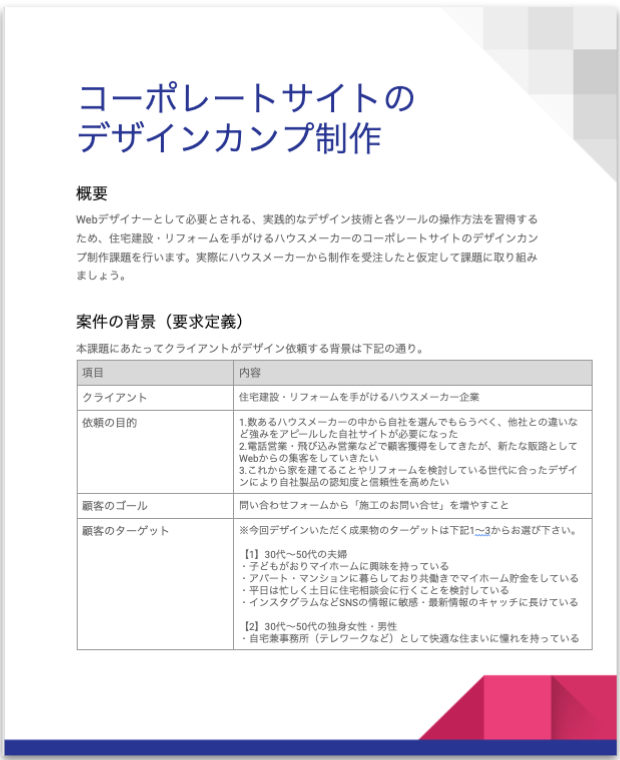
実践学習の内容

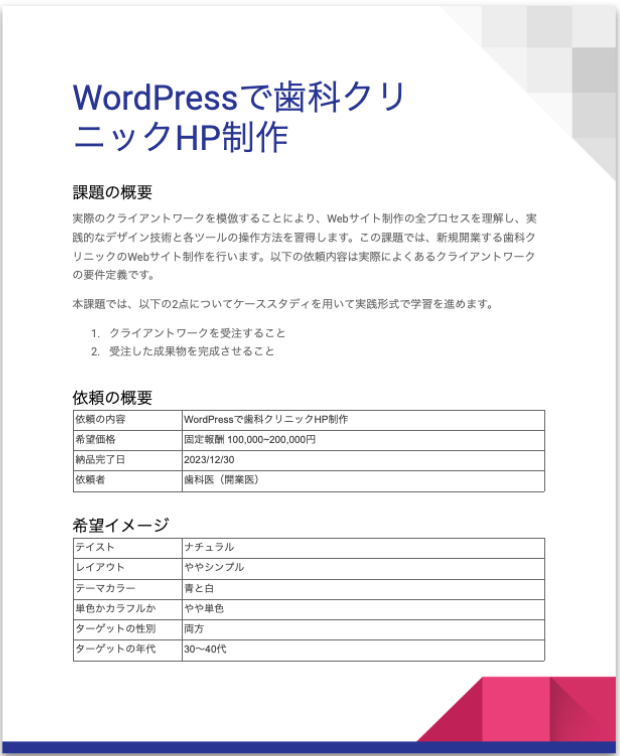
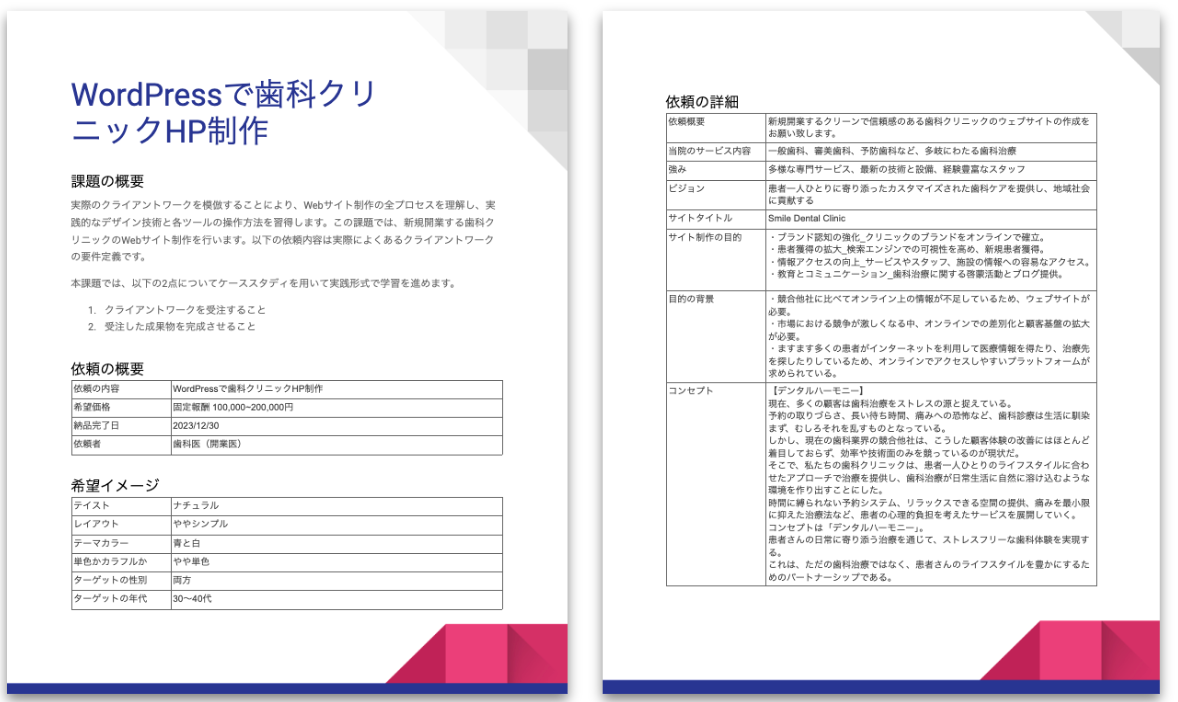
左記は受講生に配布するPDF資料です。
この資料を元にデザイン・設計・実装を行います。
この課題では、新規開業する歯科クリニックのWebサイト制作を行います。PDFの内容は実際によくあるクライアントワークの依頼内容です。
依頼背景の説明や希望のイメージ、コンセプト、ペルソナ、など設計をする際に前提となるクライアントの要件について記載しています。
実践学習の内容

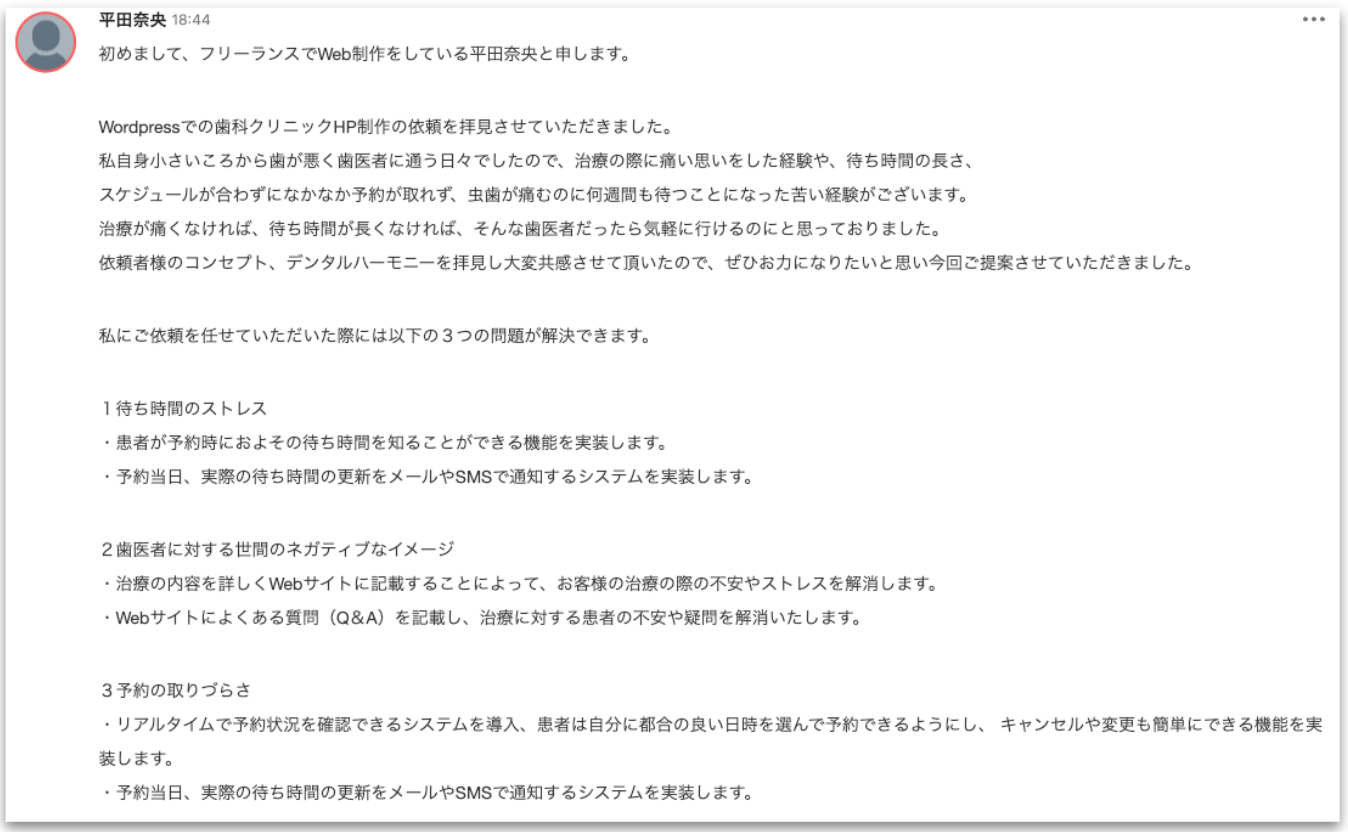
受講生は、クライアントからの依頼内容を確認し、まずは案件を受注するための提案文章を作成します。
クライアントの気持ちに立ち、どんな提案だったら良いか考えて自由に記入します。
提案文面に正解はありませんが、講師からのフィードバックを経て、クライアントワークに必須となるテキストコミュニケーションのスキルを磨きます。
左記の画像は、実際に受講生が作成した提案文の一部です。
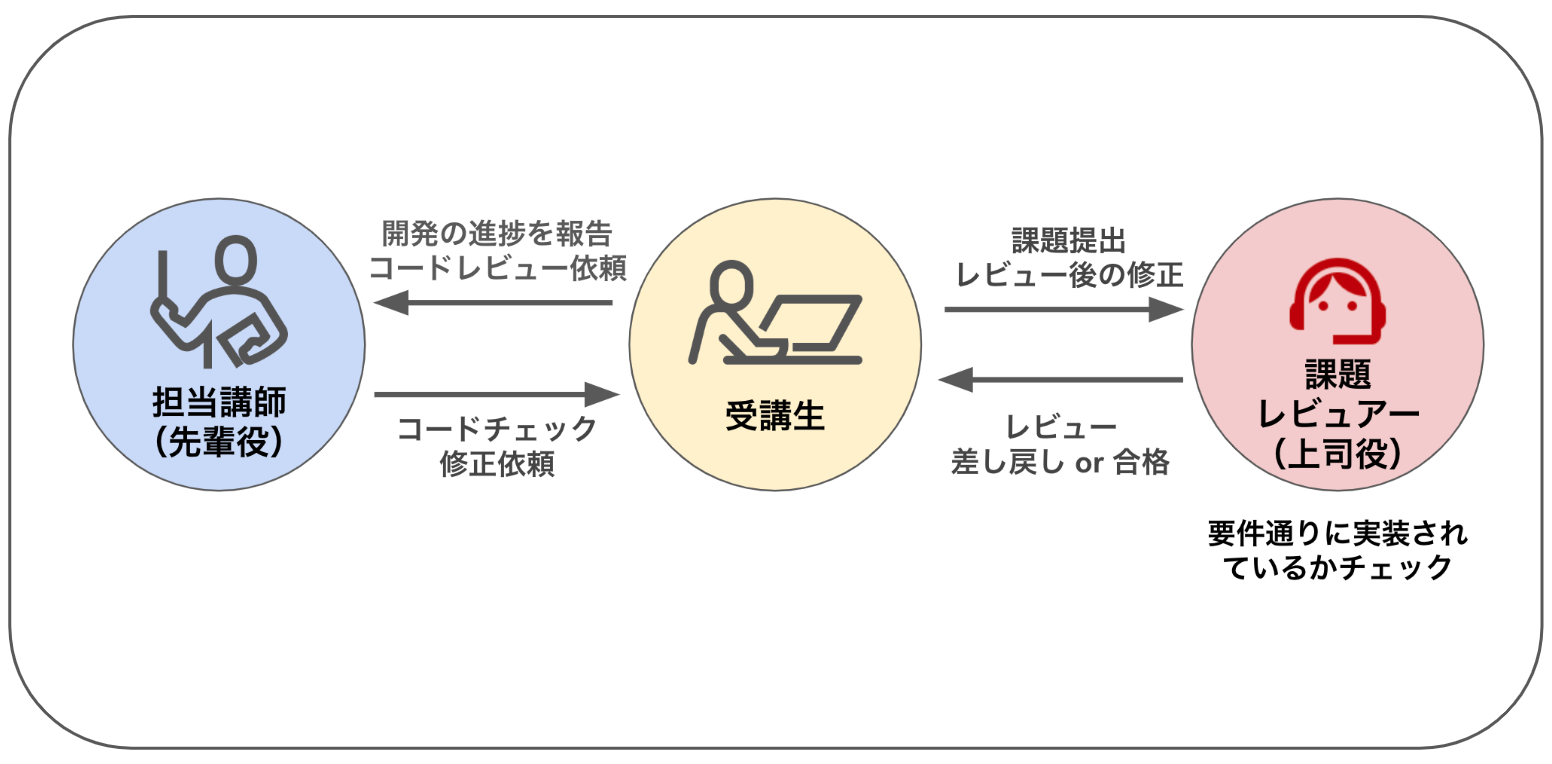
実践学習の流れ

受講生にはプログラミングスクールのお客様ではなく、新人研修を受けているという仮定で取り組んでいただきます。担当講師は先輩エンジニア、課題をレビューするレビュアーは上司と仮定して学習を進めていきます。
完成した課題は、上司役の課題レビュアーに提出し、要件通りに実装されているかどうかを客観的な基準に照らしチェックを受けます。
案件獲得実践のカリキュラム

学習目標
・Webサイト開発案件の受注〜納品
学習目的
・これまでに作成したWebサイトをPFとして、クラウドソーシングサイトを使用し、実案件の獲得〜納品までを行う
使用言語・ツール
・Figma / WordPress / HTML / CSS / Visual Studio Code / PHP
演習内容
・クラウドソーシングサイトを使った案件応募
・Webサイト開発案件の獲得〜納品
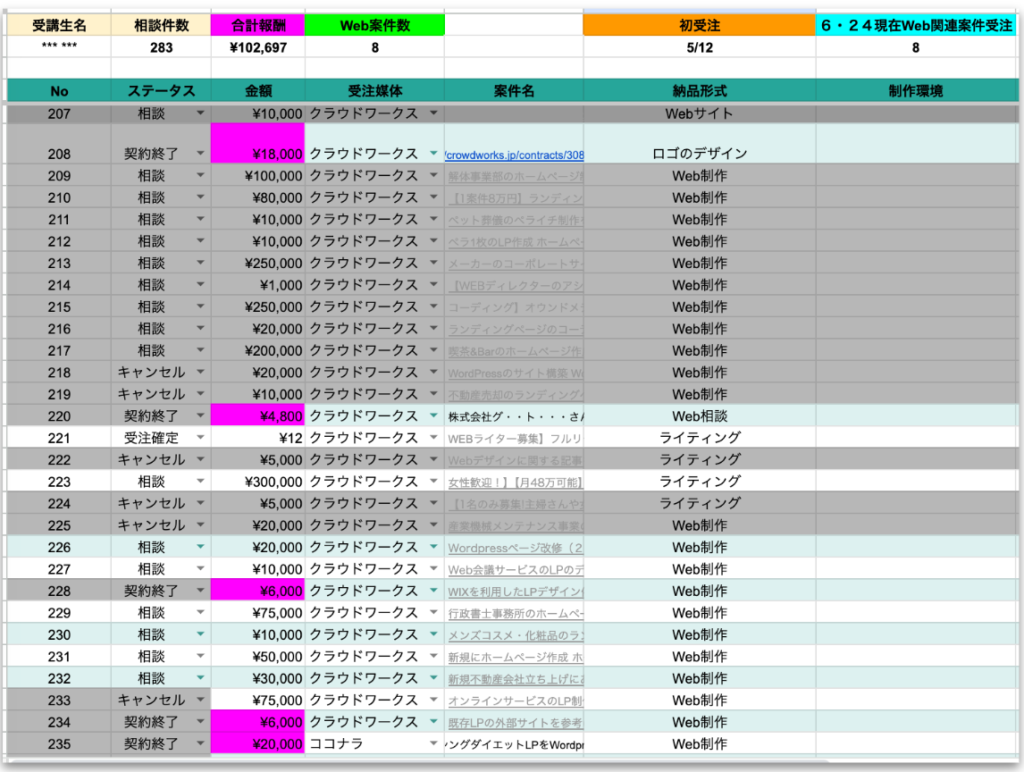
案件獲得実践の流れ

応募した案件については、スプレッドシートで管理します。
弊社では過去の受講生の実績などをもとに、100件以上の案件応募を1つの目標としています。
クライアントとのやり取りや、納品物のチェックは担当の講師がレビューを行い、案件獲得〜納品までを伴走支援します。
修了要件
本コースの確認方法と修了基準は下記になります。
<修了の確認方法>
・確認テストを実施し、スキルの定着度を確認
・作成した成果物をインストラクターがレビューし、全ての機能が問題なく実装できているかを確認
・模擬案件開発において、必要な基準を満たしているかレビューシートを用いて評価
<修了基準>
・規定のレッスン回数を80%以上出席
・各種サンプル制作物の完成
・模擬案件開発において定められたスコア以上の獲得
<修了に満たない場合の対応について>
規定の修了基準を満たしていない場合、修了認定をお出しすることができかねます。
修了基準に満たない方でも、延長プランへの加入いただくことで、同サポートを提供し修了基準をクリアすれば修了認定と致します。
多数の紹介実績
エンジニア転職先として取引実績がある企業様の一例になります。















プログラミングの独学は挫折しやすい
プログラミングを独学しようとしても約90%は挫折します。
不明点を聞けない
エラーを解決できない
モチベが続かない
などの理由があげられます。
でも、SAMURAI ENGINEERなら挫折させません。
SAMURAI受講生の途中離脱率は2.1%
※2021/10~2022/3の期間にて挫折が理由で学習を途中で辞退された方の割合
挫折しない自走力を身につけるサポート
学習状況を可視化するLMS
学習状況を可視化するLMSで、どこまで学習しているのか、何時間学習したのか、どの分野の学習が足りないのか、すぐに把握できます。
他の受講生の学習ログも閲覧できるため、モチベーション維持にも役立ちます。


講師にいつでもチャットで相談可能
学習を進めていて、分からない点や解決できないエラーが出た場合などは、自分の専属講師にいつでもチャットで相談できます。
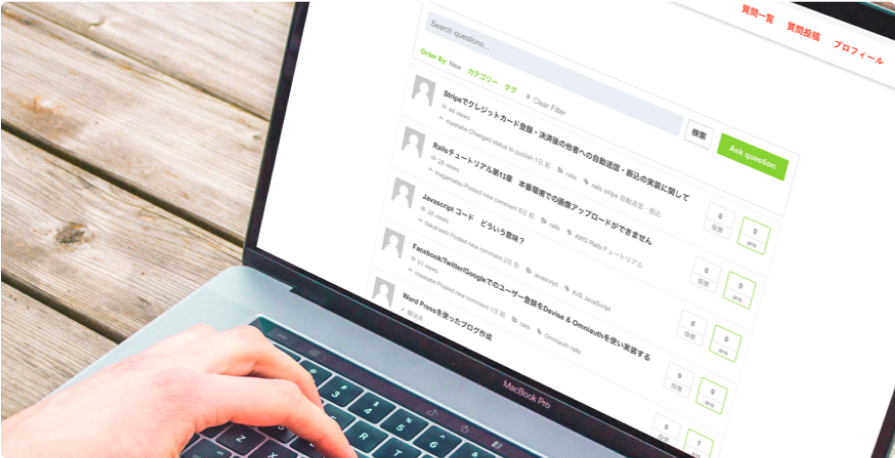
回答率100%の、LMS上のQ&Aサイトで疑問を解消する事も可能です。
ネットでは見つからない専門的・実践的な質問もすぐに解決できます。
他の受講生の質問・回答も閲覧可能です。
学習コーチによる面談サポートで学習の不安や悩みも解消
学習コーチが最新の認知科学に基づいたコーチングセッションと、受講生がつまづくポイントを解決するメソッドを用いて、より早く・確実に学習計画の成功、理想の人生へと導きます。

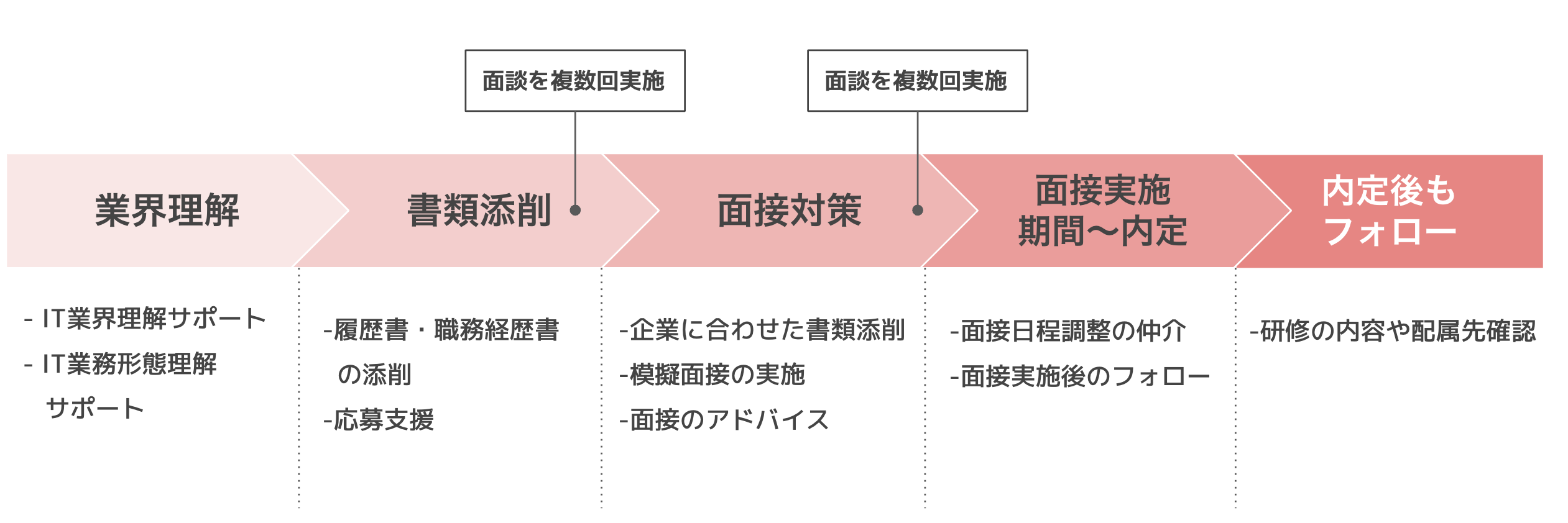
転職サポート

実績のあるキャリアアドバイザーがあなたをサポートいたします。
自己分析から面接対策、あなたに合った企業紹介、転職成功まで伴走します。
※ご状況によっては求人の紹介が出来ない場合があり、また結果には個人差があります。
転職サポート詳細
- 履歴書・職務経歴書の作成
- 求人案内・応募支援
- 業界や職種、キャリアパスについての情報提供
- 面接対策
- キャリアカウンセリング

多数の紹介実績
エンジニア転職先として取引実績がある企業様の一例になります。















卒業生(一例)

亀山 樹里さん
学習期間:6ヶ月以上
育児と仕事を両立しながらフリーランスエンジニアへの転身を果たした育児ママの独立プロセス
スクールに入って一番よかったことは、家庭か仕事かの2択ではなく、家族との時間を大切にしつつ細々とキャリアを作る手段を見つけられたことです。

中尾 えりさん
学習期間:6ヶ月以上
元CAママ・卒業後2ヶ月で受講料回収!半年で月収30万円を達成するまで
疑問をすぐに解消できる環境が大きかったです。自分で悩み続ける時間を取らず「すぐインストラクターに聞く」という方法で効率よく解決していきました。説明がわかりやすく、とても柔らかく優しい方だったので質問しやすかったです。

中山 菜摘さん
学習期間:6ヶ月以上
30代在宅ママが“動画編集×Web制作”へ!在学中に4件の案件を獲得するまでの軌跡
独学では学習の進め方がわからなかったと思います。スクールにはカリキュラムがあり、進め方が明確だった点が良かったです。街中やテレビ・スマホの広告バナーを注視するようになりました。「なぜこう作っているのか」と考えるようになりました。

大谷 あすかさん
学習期間:6ヶ月以上
30代3児の母が育児と両立しながら収入UP!フリーランスになるまでの軌跡
メールがすぐに返ってくるので、「こんなこと聞いていいのかな?」という小さなことでもすぐに聞ける。自分で調べるとどうしても迷いながらになってしまうけれど、すぐに人に聞けて答えが返ってくるというのは、安心感がありました。

久川 絵梨さん
学習期間:6ヶ月以上
30代・主婦がWebデザイン学習!未経験から半年でポートフォリオを作成した体験談
基礎ができてからは、わからないことを自分で解決する力・質問を言語化する力が身についたと感じています。案件が取れさえすれば納品まで持っていけるスキルは身についたので、「あとは営業しだいで頑張っていける」という気持ちになれたのは大きいです。

矢野 明日香さん
学習期間:6ヶ月以上
好きなことを仕事に!未経験からフリーランスとして活躍するまでの道程
自己解決できる方法を身につけられたのが一番大きかったと思います。私はわからないことがでてくると、どんどん視野が狭くなってしまうタイプなのですが、そんな性格をインストラクターが理解してフォローしてくれました。フリーランスとして1人で生き残れる方法を見つけてくれた気がします!

佐藤 彩花さん
学習期間:6ヶ月以上
アパレル業界勤務の女性が受講半年でポートフォリオを作成!育児と学習を並行しながらやり遂げたママの軌跡
「感覚的にやっていたデザインを、体系的に学び直せたこと」が、侍エンジニアを受講して一番良かったことだと感じています。カリキュラム以外の不明点にも適宜相談に乗ってもらえました。独学では絶対にできなかったことだと思います。

村上 絢香さん
学習期間:6ヶ月以上
30代女性が子育てしながらフリーランスとして活躍!未経験から在宅ワークの道を切り開くまで
インストラクターとチャットやレッスンで直接やり取りできて、分からないこともすぐ聞けたのがすごく助かりました。どんなに些細な質問でも丁寧に答えてくださり、分かるまで一緒に取り組んでくれたのが印象的です。

水野 裕次郎さん
学習期間:6ヶ月以上
「家族との時間がとれた」添乗員のWebプログラマーデビューへの道
相談した内容を全て払拭してくれる非常に素晴らしいインストラクターに出会えたおかげで、旅行業の添乗員とWebプログラマーの仕事を両立させ生計を立てられるようになりました!

山中 祥輝さん
学習期間:6ヶ月以上
20代男性・競泳選手がプログラミングを学習!第二のキャリアに向けて挑戦した半年の記録
わからない点はその都度インストラクターに質問したり、Q&A掲示板に何度も投稿したりして、自分なりに解決する努力を重ねました。「いつでも連絡してください」とおっしゃってくださったので、気兼ねなくメッセージを送ることができました。

松山 あみさん
学習期間:6ヶ月以上
営業職からフリーランスエンジニアへ!未経験から案件25件・46万円を達成した学習法とは
案件を取るうえで必要な知識や、トラブル時の対処法など、実務に直結するノウハウを学べたのが本当に良かったです。インストラクターが「このまま進めるとこうなるよ」と先回りしてアドバイスしてくださり、非常に助かりました。

石井 信子さん
学習期間:6ヶ月以上
30代・3児の母が在宅ワークを実現!独学挫折から半年で15万稼ぐWeb制作者に
学習環境が整っていて、インストラクターと週に一度話しながら進められたことで頑張れたので、学習を続けられた点がスクールに入って本当に良かったと思います。基本は子どもたちが保育園に行っている日中、案件で忙しい時は子どもが寝た後の夜に作業するなど、子どものスケジュールを最優先に、隙間時間で勉強や仕事を進めていました。

山本 直子さん
学習期間:6ヶ月以上
石川県の震災を機にAI学習を開始!未経験から半年でPythonの基礎を習得した体験談
世間話を織り交ぜてレッスンを進めてくれたので、ラクな気持ちでコミュニケーションを取れたと思います。仕事をしながら学習するという経験を積んだことで、時間の大切さを強く感じるようになりました。

平峯 あかりさん
学習期間:6ヶ月以上
元・客室乗務員の女性が半年間で資格獲得&ポートフォリオ作成!Webデザイン学習の必要性を感じたきっかけとは
自分に合ったペースで授業を進めていただけたことが、一番良かった点です。侍エンジニアはQ&Aでいつでも質問でき、回答もスピーディーなので、つまずいてもその都度解決できたことで、学習を継続できました。

池田 大樹さん
学習期間:6ヶ月以上
30代パパの大きな挑戦!未経験からWeb制作で副収入を得るまでの学習記
集団授業よりも質問がしやすい環境だと感じましたし、他社と比較してもサポートが手厚いという印象を受けました。「リスキリング」という言葉すら知らず、受講料は高額なのだろうと思っていたのですが、費用の約半額が補助されると聞き、金銭的なハードルが一気に下がりました。

田所 靖智さん
学習期間:6ヶ月以上
元営業職・20代男性が未経験からプログラミング学習!SES企業の採用担当を経て社長へ昇格した軌跡
自分で学んでいて詰まったところを直接聞けたことが大きかったです。チャットで気軽に聞ける環境があったので、とても安心感がありました。カリキュラム通り進めながらも、常に「今どこでつまずいているか」を確認しながら進めてくれたことが印象的でした。

古田土 祐佳さん
学習期間:6ヶ月以上
20代女性が未経験から副業エンジニアに!短期間で案件獲得までこなせた理由とは
プログラミングの技術的知識はもちろん、課題解決力を身につけることができました。エラーに直面した際、どう対処するかを自分で考え解決する方法を学べたと感じています!

加藤 紗良さん
学習期間:6ヶ月以上
海外在住・20代女性がWebデザインに挑戦!未経験でも在学中に案件を獲得できたワケ
私のペースに合わせて指導してくれました。テキスト通りではなく、インストラクターからの提案でさまざまなことに挑戦できました。できるようになると自信になり、次の課題にも挑戦しようと思えました。インストラクターのサポートがあったからこそ続けられたと思います。
成果物の一例





料金
| 24週間プラン | 36週間プラン | |
| 合計 | ¥880,000 | ¥1,089,000 |
| 受講料 | ¥781,000 | ¥990,000 |
| 入学金 | ¥99,000 | ¥99,000 |


無料カウンセリング参加特典
プロに相談
あなたのキャリアが明確に
プロのコンサルタントに悩みやキャリアなど直接相談することができます。
非売品
SAMURAI式独学メソッド
独学でも挫折しないような、当スクール独自の独学メソッドを提供します。
プロに相談
あなたのキャリアが明確に
プロのコンサルタントに悩みやキャリアなど直接相談することができます。
非売品
SAMURAI式独学メソッド
独学でも挫折しないような、当スクール独自の独学メソッドを提供します。
